Find your next opportunity on JeffQuest.
Join active research projects that align with your clinical interests and academic goals.
What is JeffQuest?
This is an interactive database of research opportunities on Thomas Jefferson University campus. Users have the ability to post, filter, and apply to active research projects; connecting researchers such as medical students, residents, nurses and staff to available projects in their field.
JeffQuest.
Problem.
Currently there is no uniform way for students to find and apply to meaningful research opportunities. The ability to do so is important because it affects their ability to graduate, enhance their own scholarly contributions, and career progression within their field.
Research opportunities are currently disseminated via word-of-mouth and ambiguous documentation. This can lead to skewed student to staff interactions, and quality of research.
Solution.
This can help unify departments and allow students to have a complete understanding of their options. This will create a database that is easily searchable and has relevant filters to help students find meaningful projects and collaborators.
My Role.
UI/UX Design | Prototyping | Research | Information Architecture
For this project, I worked closely with our research team, participating in many interviews and working sessions. Doing so helped create a very strong redesign of the app and we were able to improve not just the design but functionality, incorporating multiple new features.
Starting with an MVP.
The stakeholders were very keen on getting this product launched before the new semester in Fall of 2020. We assessed all of the original feature requests and additional ideas thrown together. From there we narrowed it down to a very lean MVP. The product features for the MVP were to post, apply, and filter projects. There are four category tags to filter in order to refine your search; Position, Department, Topic, and Attending.
A main functionality of the tool that was left out of initial development was the creation of profiles. With student profiles they can save projects, 1-click apply, and message with posters. Attending profiles would show all of their past and active projects. There were advanced filters that were left out as well the ability to search for projects with keywords.
MVP Differences.
Additional Features.
Advanced filtering options allow the user to filter by “Project Status” and "Availability.” With user profiles they can save a project for later and send it to fellow students that might be interested.
Accessing Attending Pages.
If there are multiple “Attendants” on a project they can be viewed via dropdowns on project cards. From there they could view Attending profile pages.
Future Features.
Profiles Pages.
It all begins with an idea. Maybe you want to launch a business. Maybe you want to turn a hobby into something more. Or maybe you have a creative project to share with the world. Whatever it is, the way you tell your story online can make all the difference.
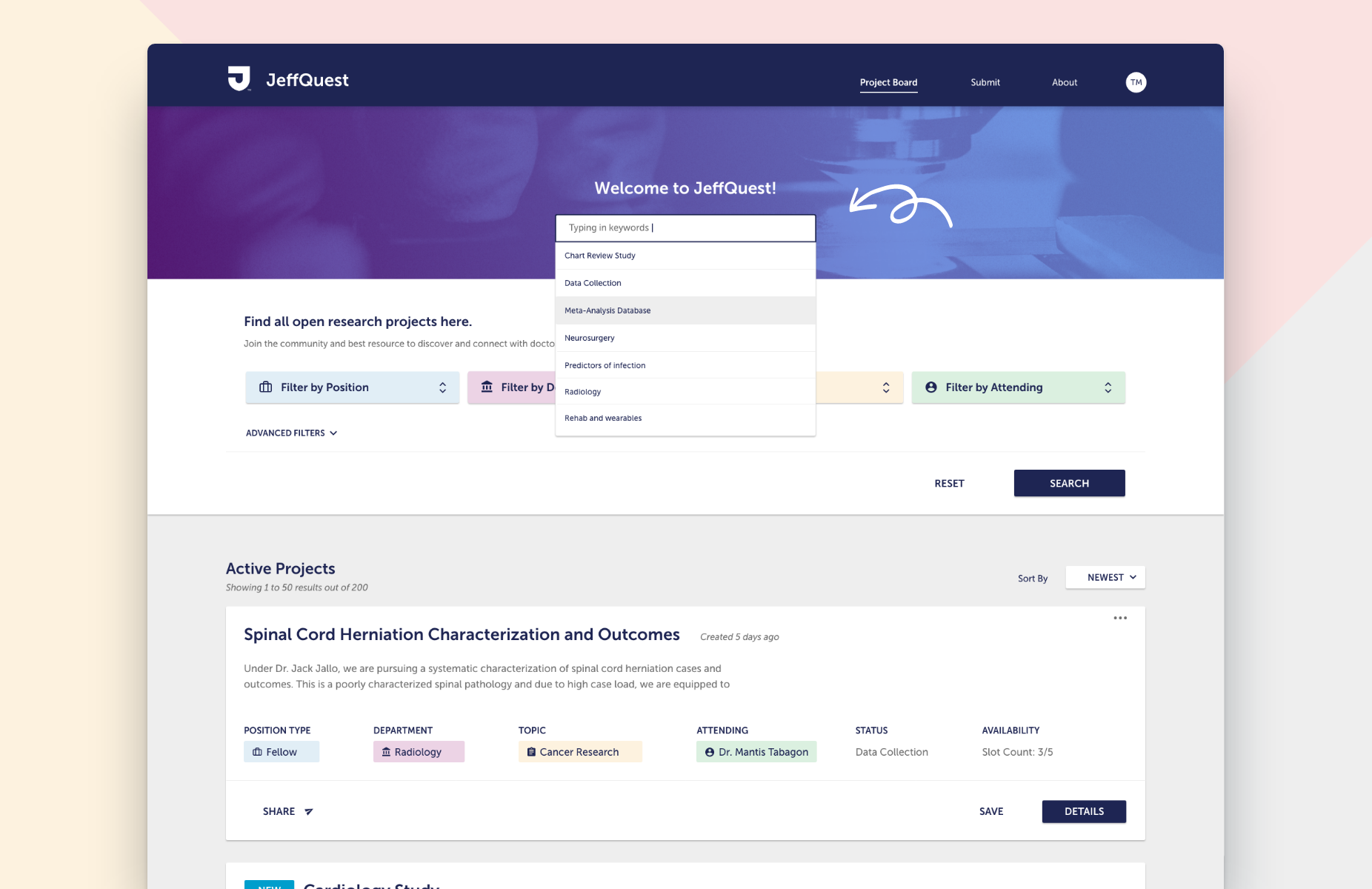
Keyword Searching.
It all begins with an idea. Maybe you want to launch a business. Maybe you want to turn a hobby into something more. Or maybe you have a creative project to share with the world. Whatever it is, the way you tell your story online can make all the difference.
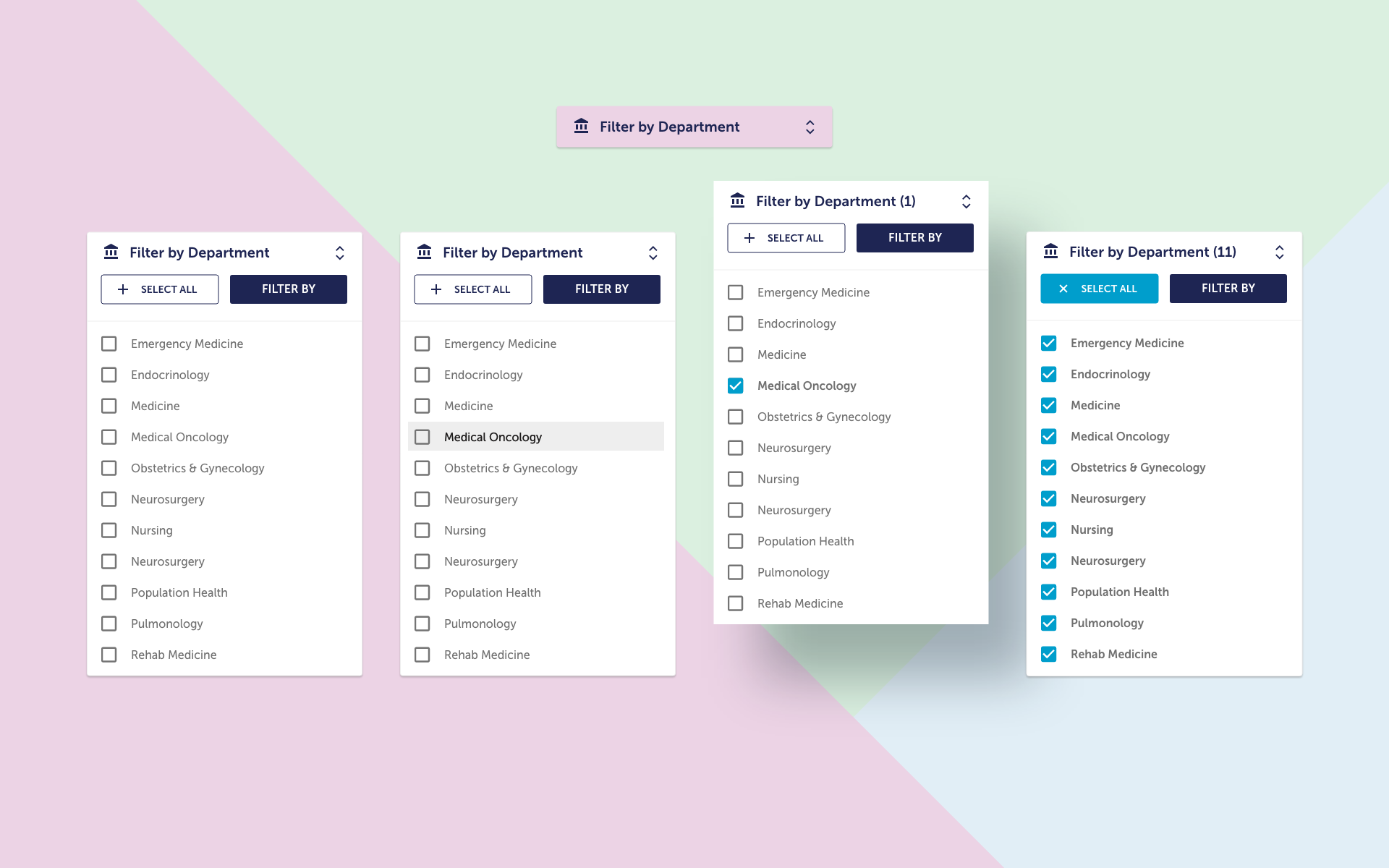
There are four categories to filter in order to refine your search; Position, Department, Topic, and Attending. Select all for a quick search.
Applying on the go.
Project cards were designed to be recognizable across all devices.