Say hello to Ana.
The Thomas Jefferson University Hospital Design System.
Currently, I lead a team of 20+ to build and implement a healthcare centered Design System for all of our products. This was a self initiated project that I pitched, planned, managed, and helped design. This project was given the green light right before the COVID-19 quarantine. This entire project has been conducted remotely.
What is a Design System?
A design system is a collection of reusable components, guided by clear standards, that can be assembled together to build any number of applications.
Design systems enable teams to build better products faster by making design reusable—reusability makes scale possible. This is the heart and primary value of design systems.
Thomas Jefferson University Hospitals Inc, also branded as Jefferson Health, is a multi-state non-profit health system. Their flagship hospital is Thomas Jefferson University Hospital in Center City Philadelphia. The health system’s hospitals serve as the teaching hospitals of the university. Although separate entities they are combined together under the same leadership and enterprise. I pitched, planned, managed, and contributed designing Helix, TJUH’s new Design System.
Philadelphia’s second largest employer with 30,000+ employees
Jefferson Health includes 14 hospitals, 2,885 licensed beds, 6,300 physicians and practitioners and 7,900 nurses
40+ outpatient and urgent care locations and more than 4 million outpatient visits
NCI-designated Sidney Kimmel Cancer Center
Nationally ranked by U.S.News & World Report in 8 specialties, including #2 in ophthalmology and #10 in orthopedics; Magee Rehabilitation Hospital ranked #13
Ranked among the top national doctoral universities by U.S. News & World Report, and in a variety of specialty areas including best value, social mobility, ethnic diversity, engineering, and colleges for veterans
10 colleges and 4 schools including architecture, business, design, engineering, fashion and textiles, health, science and social science
160 undergraduate/graduate programs
Our Mission.
The Design System Initiative’s mission is to build and implement a healthcare-centered design system that best suits Thomas Jefferson University and Hospital’s digital needs as well as improving the workflow and efficiency of our product design and development. The initiative’s goal is to produce more consistent user experiences -whether that user is a patient, employee, or student. As Jefferson scales physically across the region, it is imperative that its digital presence and capabilities can rapidly scale as well.
Our Goals
Scale design.
Prototype faster.
Iterate more quickly.
Improve usability.
Build in accessibility.
As part of the pitch, I conducted a small design audit of all of the variations of buttons.
Here was just a handful of inconsistencies in styles and colors across our products.
There are also many Jefferson products that our team did not have control of.
With so many products and no design system, it is hard to know that you’re even on a Jefferson product.
Challenges.
This entire project was a giant undertaking but also created a great opportunity to solve some complex problems that other healthcare/education institutes could use. Some of the key problems follow:
System adaptable across Clinical & University
Both the hospital and university have slightly different brand guidelines. So it was imperative to marry the two and create a seamless experience while still keeping it clear what it is.
Consistency across mediums
- Websites / Web Apps
- Apps
- iOS, Android, Google
- IoT, ML/AI, AR/VR
Unifying effort (team and company wide)
Allocating time and resources
Keeping documentation up-to-date
Implementing in active products
Completely remote
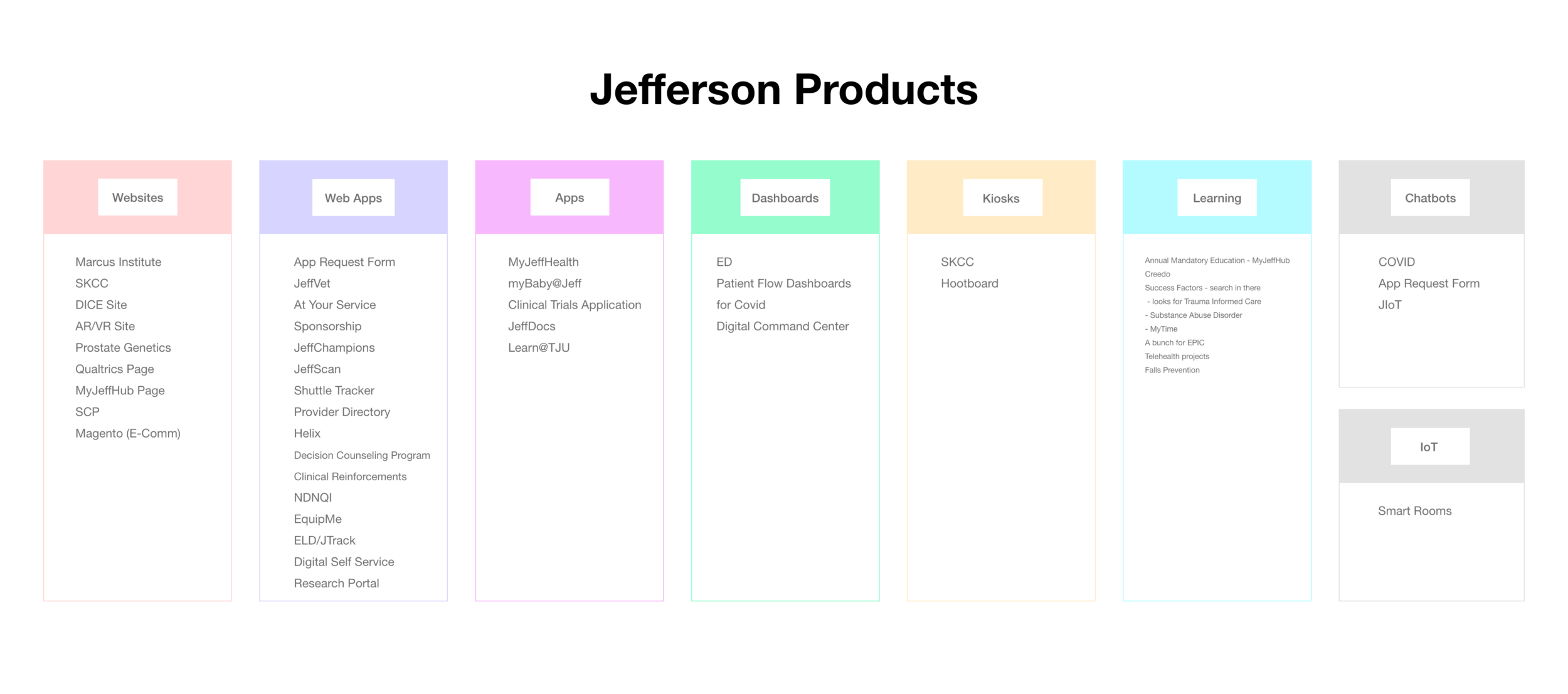
Above is a breakdown of all of the projects my internal department has created and or maintains. There is a large variety between products and these are only half of all Jefferson products out there. There is also a large variety of development platforms, languages, and frameworks used to build them, so it was important to learn any and all design restrictions for each.
Creating our system principles.
We conducted a series of exercises and workshops with the team to help form principles that would guide our system. Decisions can become arbitrary if your team does not have a shared language. The team consists of designers, developers, researchers, and content strategists. So we had a wide audience that contributed to this entire project to avoid being silo’ed.
Crazy Eights.
This was one of our most successful exercises. We found out what people value most and what they take away from their interactions.
Love Letters.
Many issues were laid on on the table anonymously and it was very therapeutic to discuss all of our pain points. This lead to very constructive decisions moving forward.






Our final principles.
Our 5 design system principles are Balanced, Informed, Empowering, Empathetic, & Seamless. Each consists of a title, supporting statement, and a checklist to increase interaction as well as reinforce more clearly.





Auditing all of our products.
Once our principles were complete we thoroughly auditing all of our products. We isolated and organized every component and pattern we could find. As a team we went through and examined all of our prospective needs for the new system. There was an abundance of inconsistency from colors to styling to functionality. But we discovered a lot of things we could improve moving forward. Below are some shots of our very large audit boards.






Foundational Elements.
The building blocks of the design system or the foundational elements. Using these four systems together govern the structure and guide of system.
Grid System.
Our grid system is based on Material UI with hybrid breakpoints of fluid and fixed widths. The max-width property defines the maximum width of an element. If the content is larger than the maximum width, it will automatically change the height of the element. If the content is smaller than the maximum width, the max-width property has no effect. Min-width is a flexible, fluid width option that determines the minimum width of a container. A container will remain responsive until it reaches the min-width.
Spacial System.
An 8 pt spacial system allows flexibility while maintaining a consistent and recognizable rhythm of space between elements. A 4 pt half step is used for spacing within components and smaller spaces. We also follow a 4 pt baseline grid for typography to ensure the vertical hierarchy. To do this Line Height always divisible by 4 and is always 1.5x the Font Size (round up if not divisible by 4)
Typographic System.
Our typographic scale is based off of accessibility standards and designed to encompass and wide range of use cases.
Accessible Color Palette.
The Jefferson brand guidelines colors are not accessible so we tweaked a version close enough to the original that would pass A11y standards. We consolidated the palate to two main blues and made hues of it for depth.
Core Components.
The core components are the most used and together create patterns. Below is an extraction of some of the main core components from the system. All of the designers on the team participated in creating these, not just myself. There are a lot of more components and variations in states that were not included for mockup purposes.






Why Ana?
Ana is short for “anatomic.” Anatomic meaning “of or relating to the structure of the body; "anatomical features" anatomical.” Our bodies consist of a number of biological systems that carry out specific functions necessary for everyday living. Those include the circulatory, digestive, endocrine , immune , lymphatic, nervous, muscular, skeletal etc. Our design system needed to encompass and support a vast amount of systems already in place, similar to the human body.